| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- list
- 5397
- sstream
- Pair
- 총정리
- Articulation_Point
- '0'
- template
- 백준
- connected_component
- Biconnected_Component
- STL
- red-black tree
- 구현
- sort
- 예제
- 알고리즘
- data_structure
- 자료구조
- 문법
- 13305
- singly Linked List
- Heap
- class_template
- Critical_Path_Analysis
- Algorithm
- qsort
- function_template
- c++
- deletion
- Today
- Total
- Today
- Total
- 방명록
어제의 나보다 성장한 오늘의 나
[ 개발 환경 ] 웹서버에 파일 업로드 하기 (FileZila , Vscode) 본문

오늘은 웹서버에 파일을 업로드 하는 방법에 대해서 알아 보겠습니다.
1. 파일 질라 ( File Zila )
서버에 파일을 업/다운로드 할 수 있게 해주는 프리웨어 (무료) 프로그램
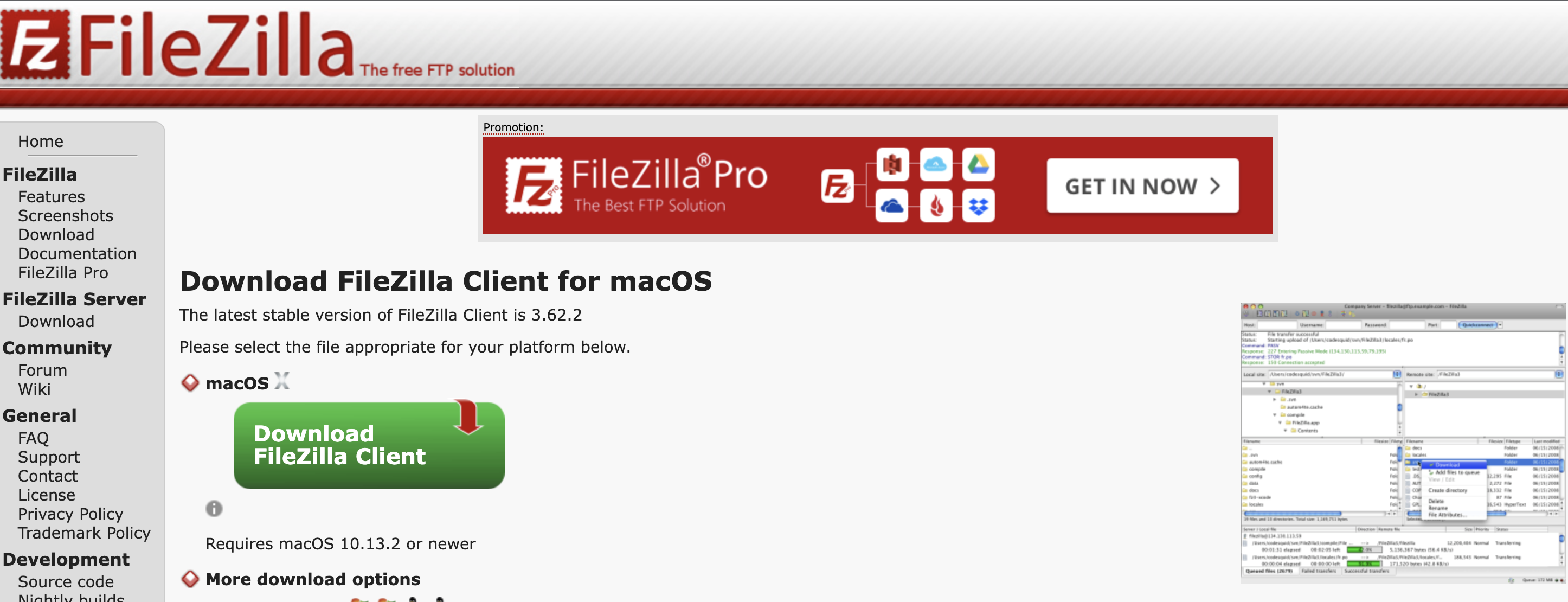
1) 파일 질라 홈페이지 이동 및 다운로드
URL : https://filezilla-project.org/

왼쪽의 클라이언트 클릭!

자신의 운영 체제에 맞게 선택하여 다운로드 합니다.

하단을 보시면 파일이 다운로드 된 것을 확인할 수 있습니다.
클릭 후 다운로드

다운 완료!
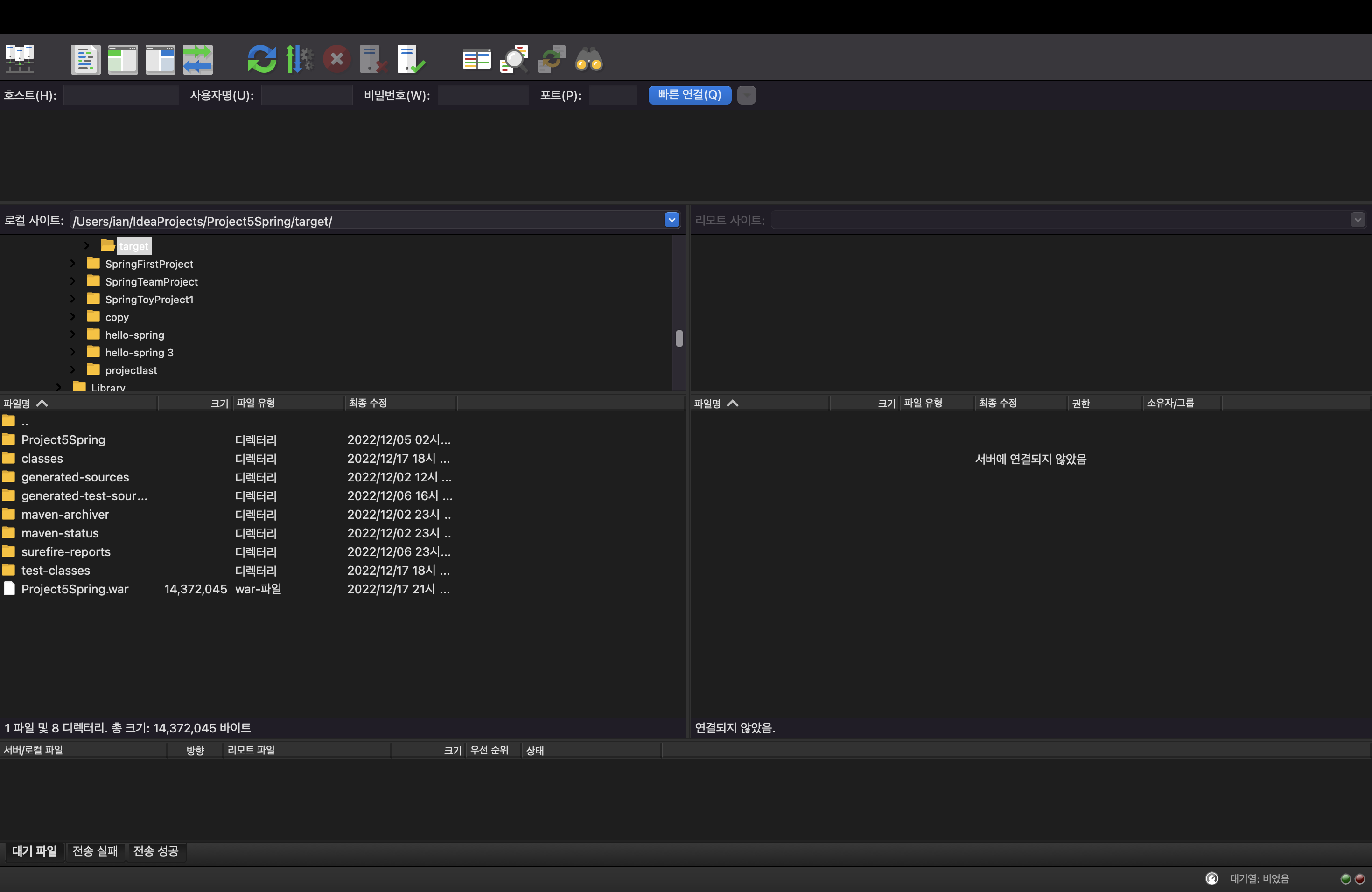
2) 파일 질라 실행 방법

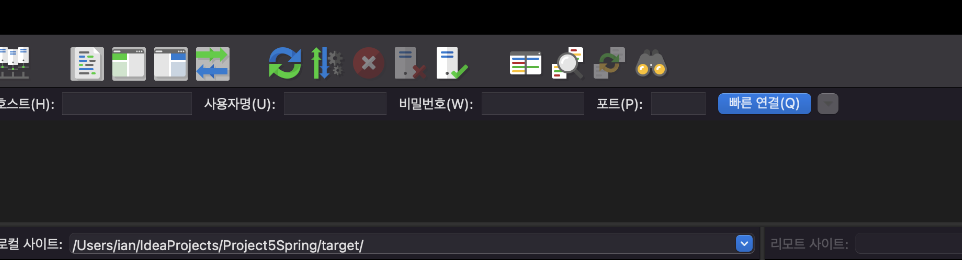
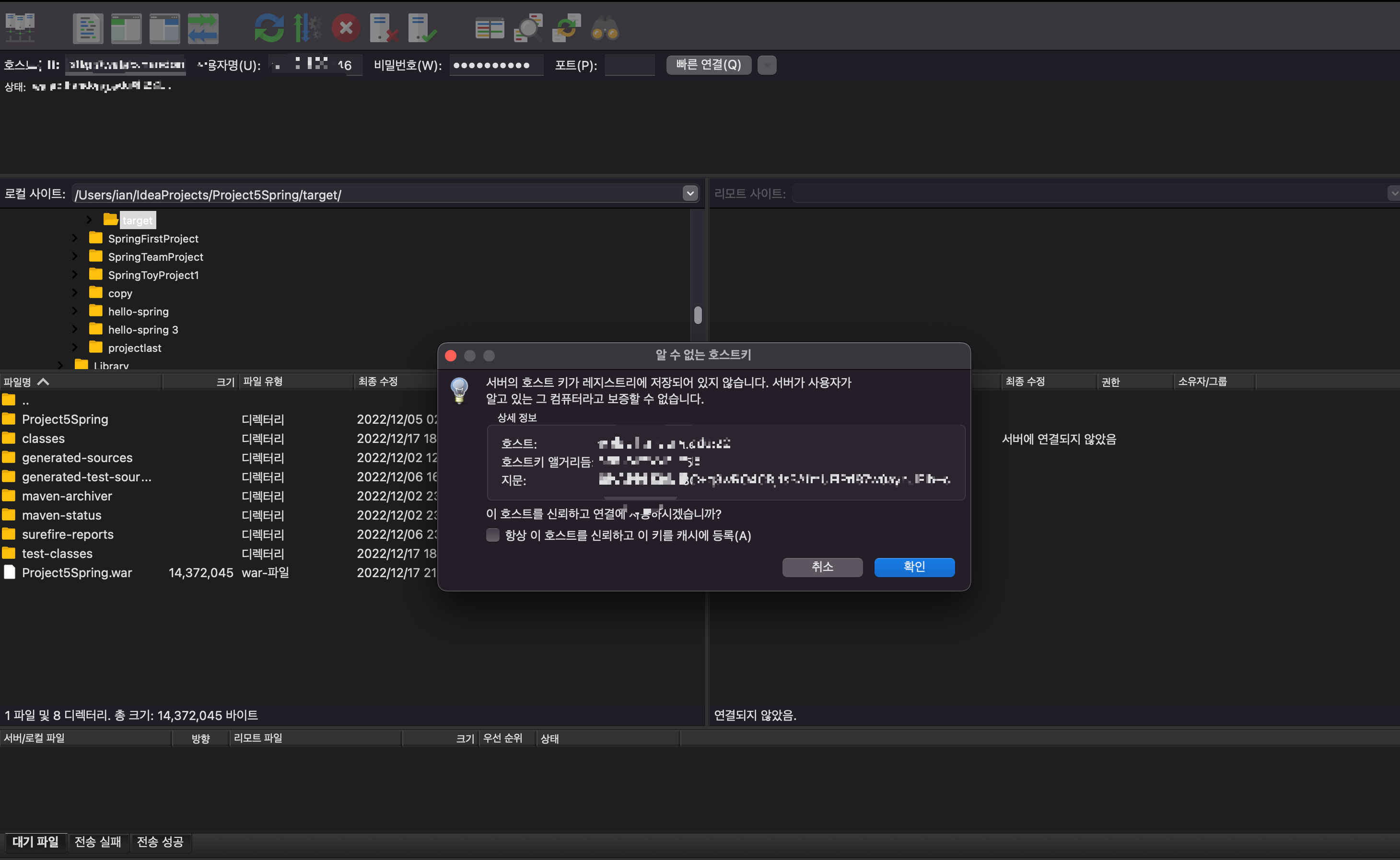
위쪽 화면을 보시면 호스트 , 사용자명 , 비밀번호 , 포트 그리고 빠른 연결 버튼이 있습니다.
각각 입력해주시면 됩니다.
호스트 : 접속할 곳의 아이피 혹은 주소 예) ohinhyuk13.dothome.co.kr
사용자명 : FTP 아이디 입력
비밀번호 : FTP 비밀번호 입력
포트 : FTP 접속 시 이용할 포트를 입력합니다. 입력하지 않을 시 기본포트(21)를 통해 연결합니다.
* 닷홈 웹호스팅은 기본포트(21)를 이용하여 연결합니다.
* sftp 접속 시 22 를 입력하시면 됩니다.

"확인" 누르시면 됩니다.


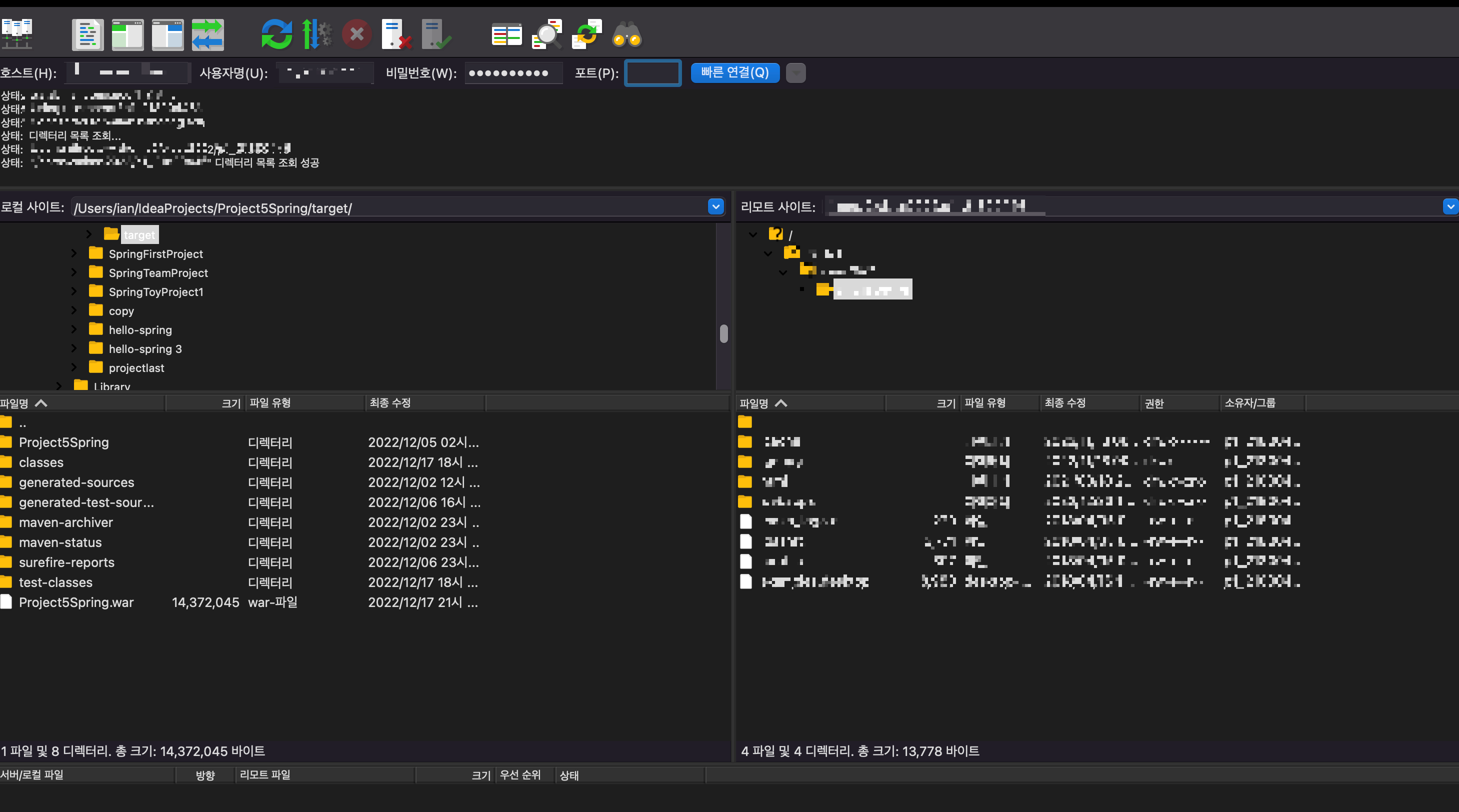
이렇게 뜨시면 연결 성공입니다..!
3) 파일 업로드 하는 법
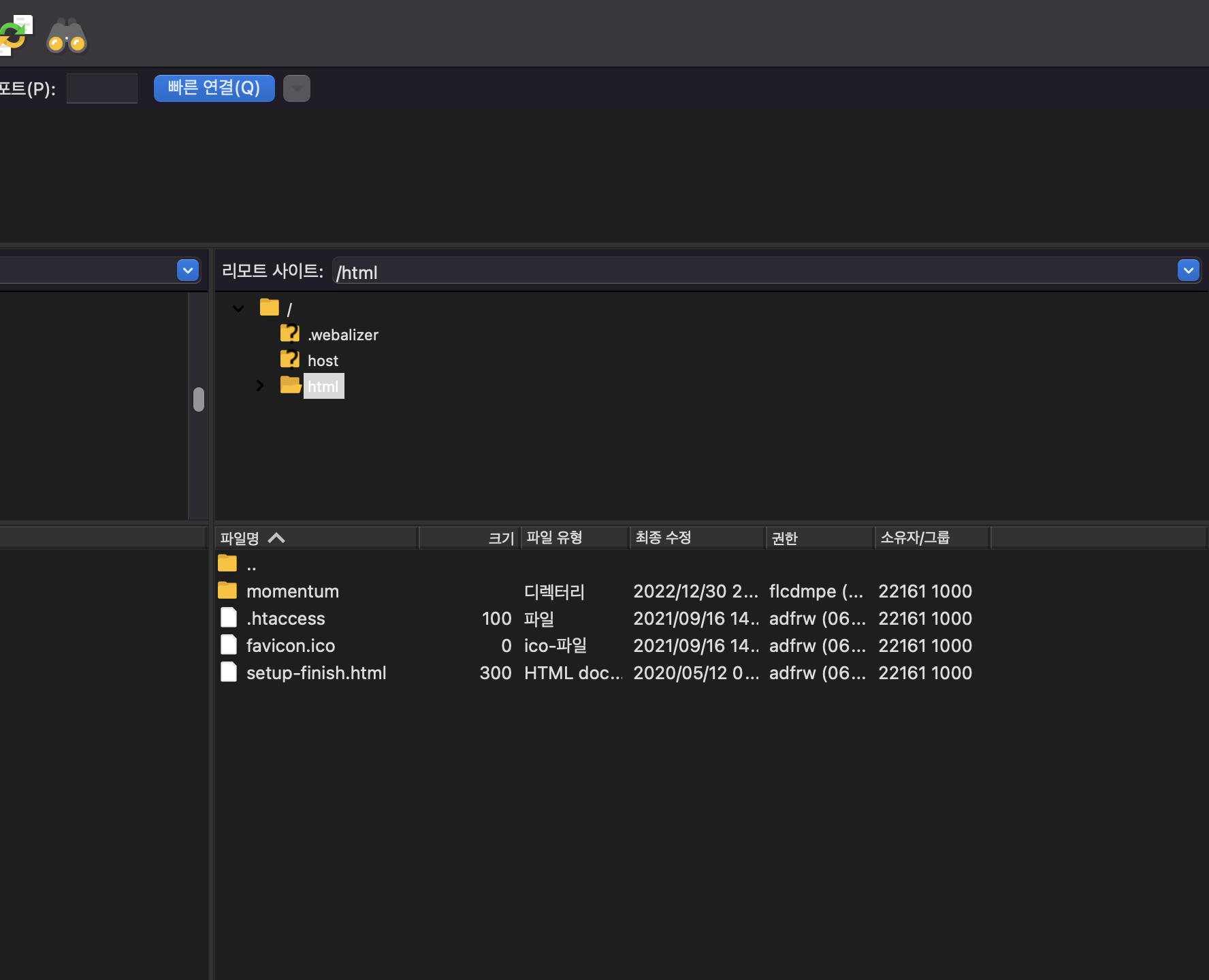
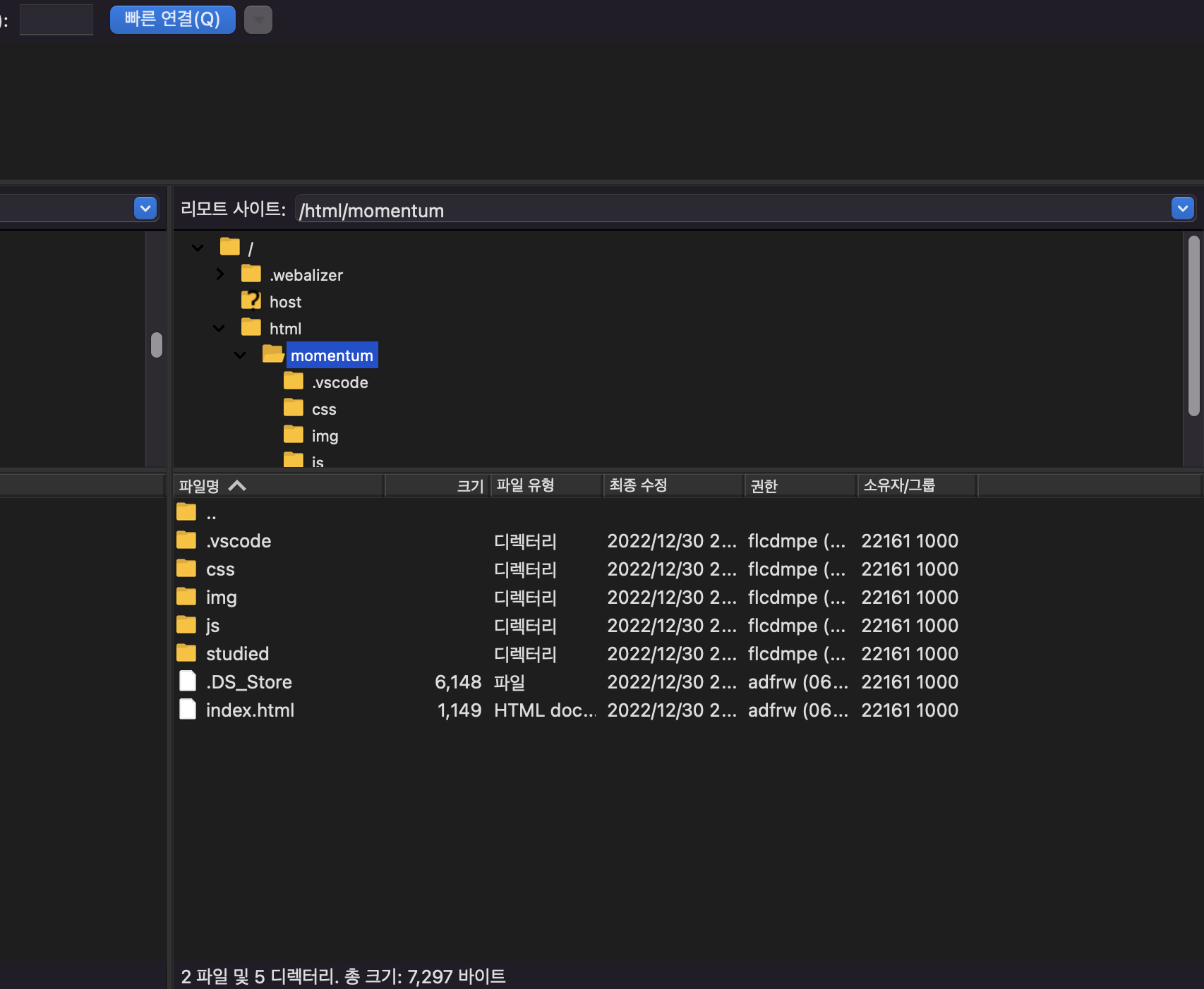
업로드 하고자 하는 프로젝트를 리모트의 html 폴더 밑에 넣으시면 됩니다.
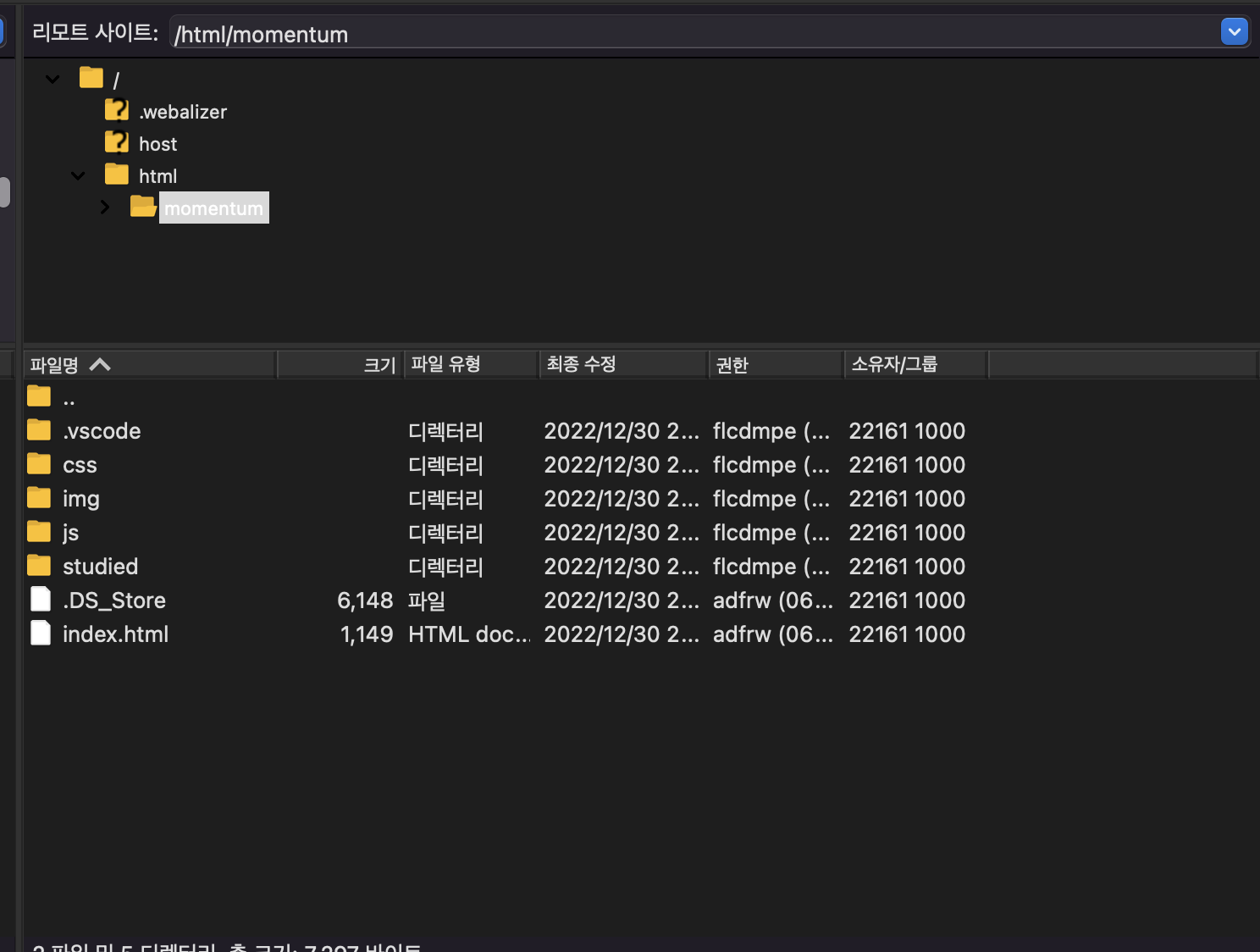
저는 html 폴더 밑에 momentum 이라는 프로젝트를 집어넣었습니다.

momentum 프로젝트 안에 index파일과 css , js 파일들이 들어있습니다.

이 프로젝트를 보기 위해서는
***.dothome.co.kr/momentum 이라고 주소를 입력하시면 업로드 된 프로젝트를 볼 수 있습니다.
( html 경로는 생략 됩니다. )

만약 ***.dothome.co.kr/momentum 이 아니라 ***.dothome.co.kr/ 로 프로젝트를 열고 싶다면
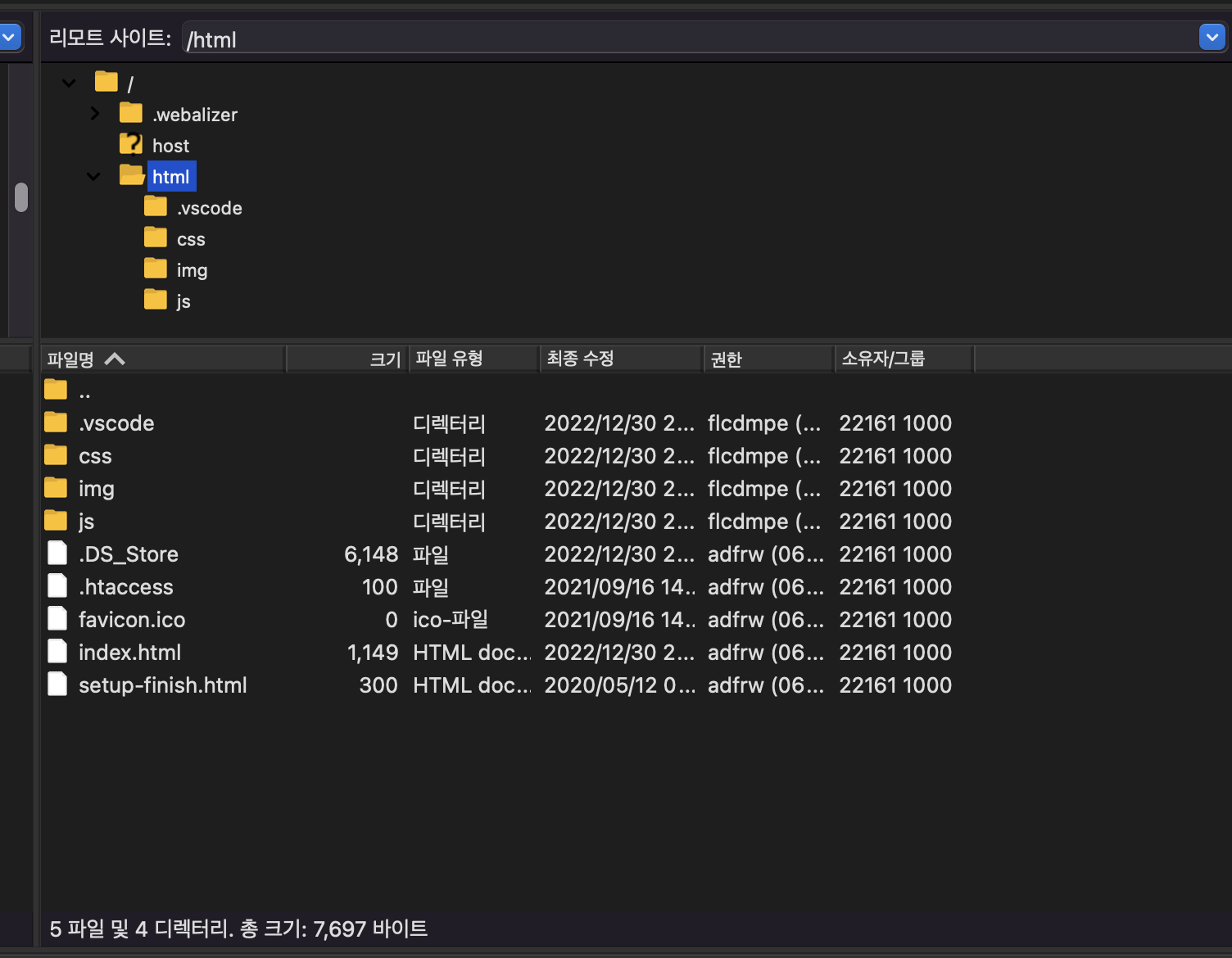
file zila 에서 html 폴더에 momentum 폴더를 업로드 하지 않고
html 폴더 바로 아래에 momentum 폴더 안에 있는 index.html 과 js , css 파일이 들어가도록 업로드 하시면 됩니다..!
아래 사진과 함께 보시겠습니다.

html 폴더 밑에 index.html 파일이 들어있는 것이 보입니다.

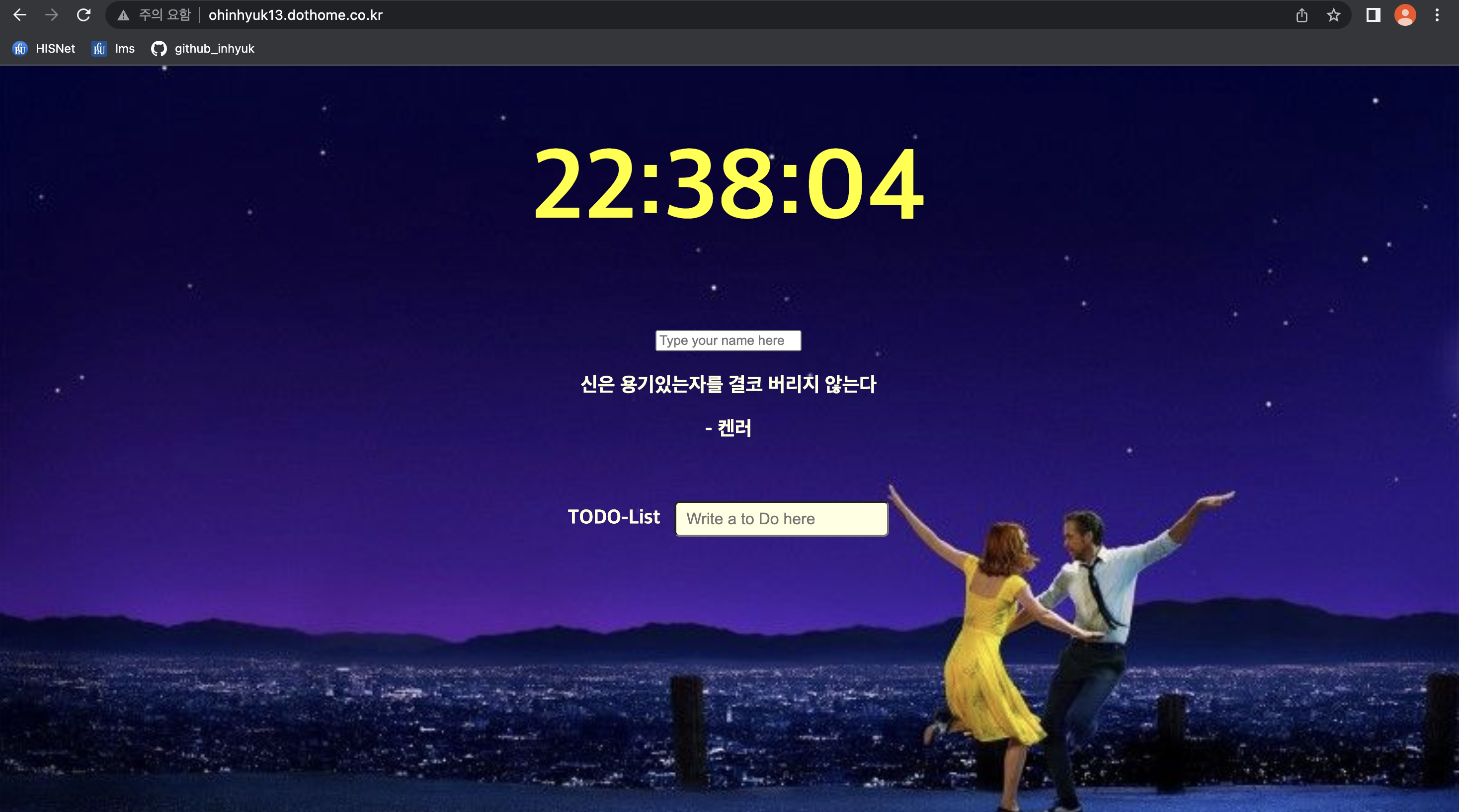
ohinhyuk13.dothome.co.kr/ 로 index.html에 접근이 가능해졌습니다.
2. VS Code
sftp 확장 프로그램을 통해 웹 서버와 로컬을 연결
1) VS Code 다운로드
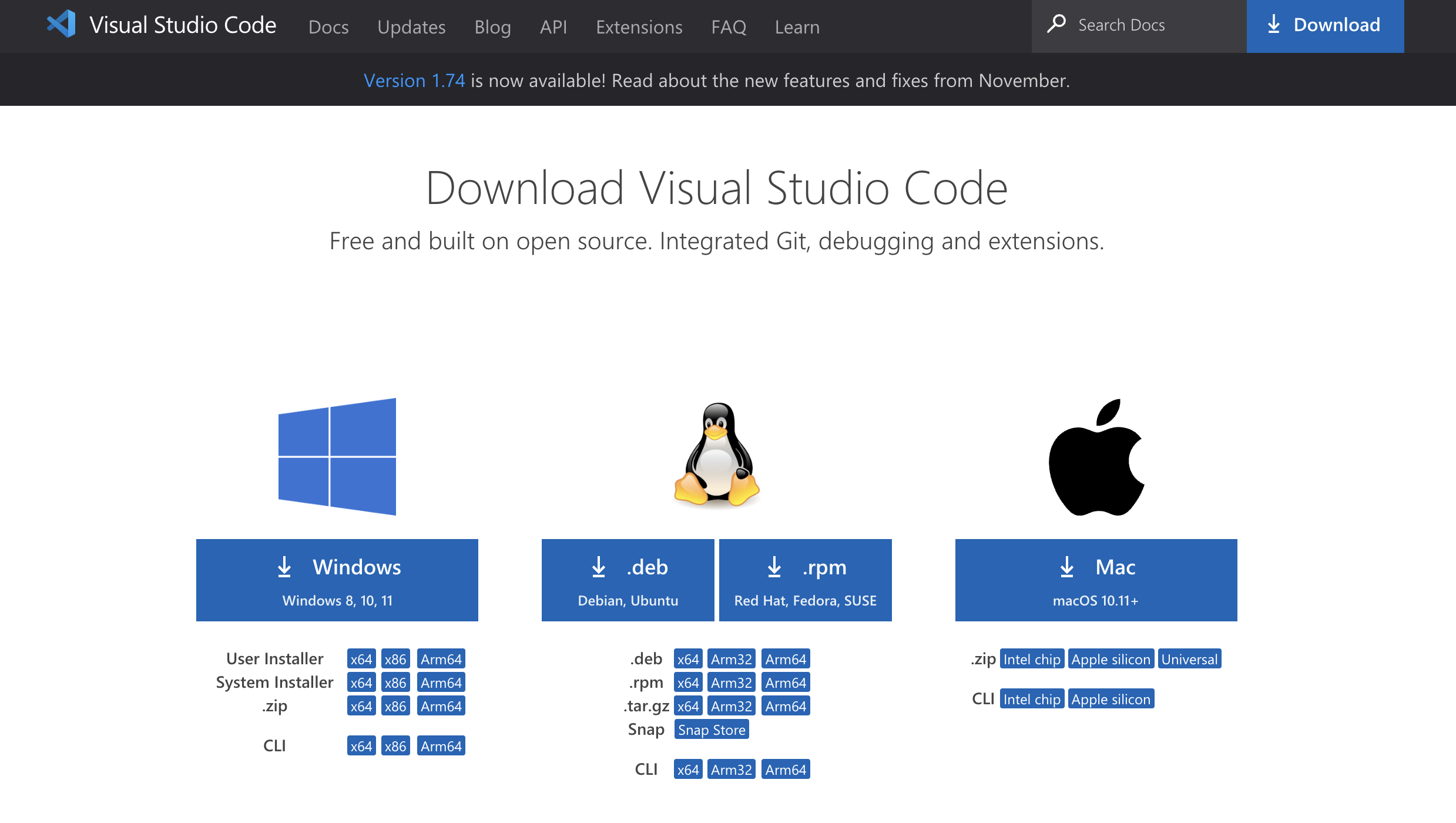
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com

운영 체제에 맞게 설치하시면 됩니다.

다운 완료 후 실행 화면
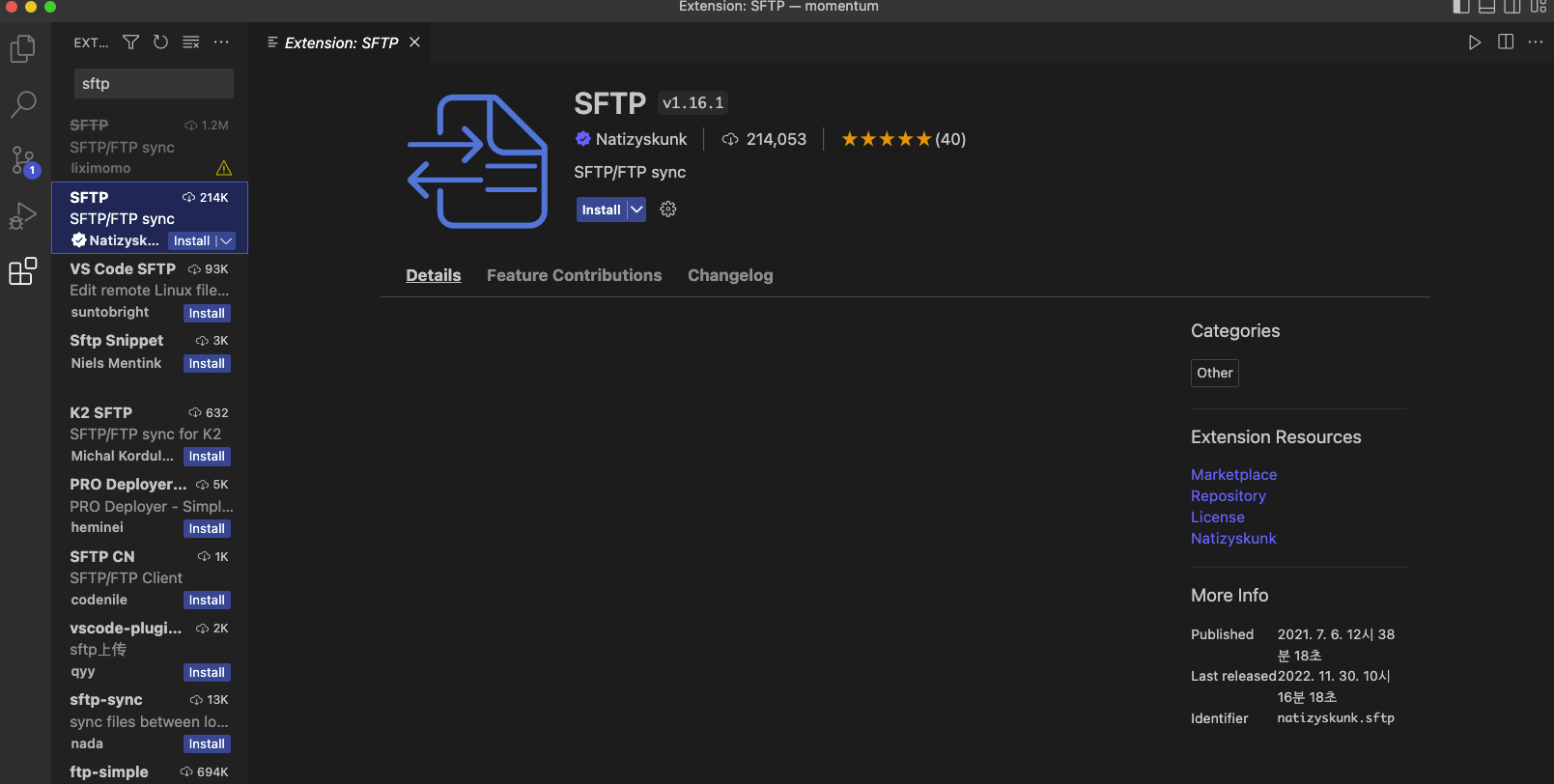
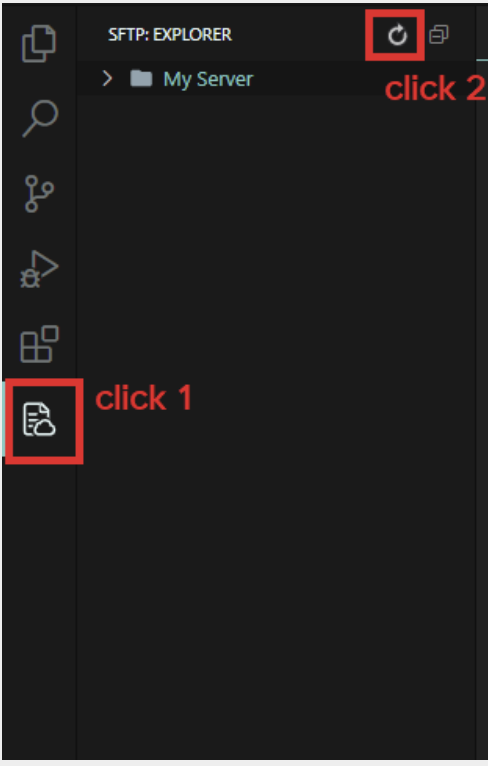
2) SFTP 확장 프로그램 설치

install 누르기
3) 환경 설정 ( json 파일 만들기 )

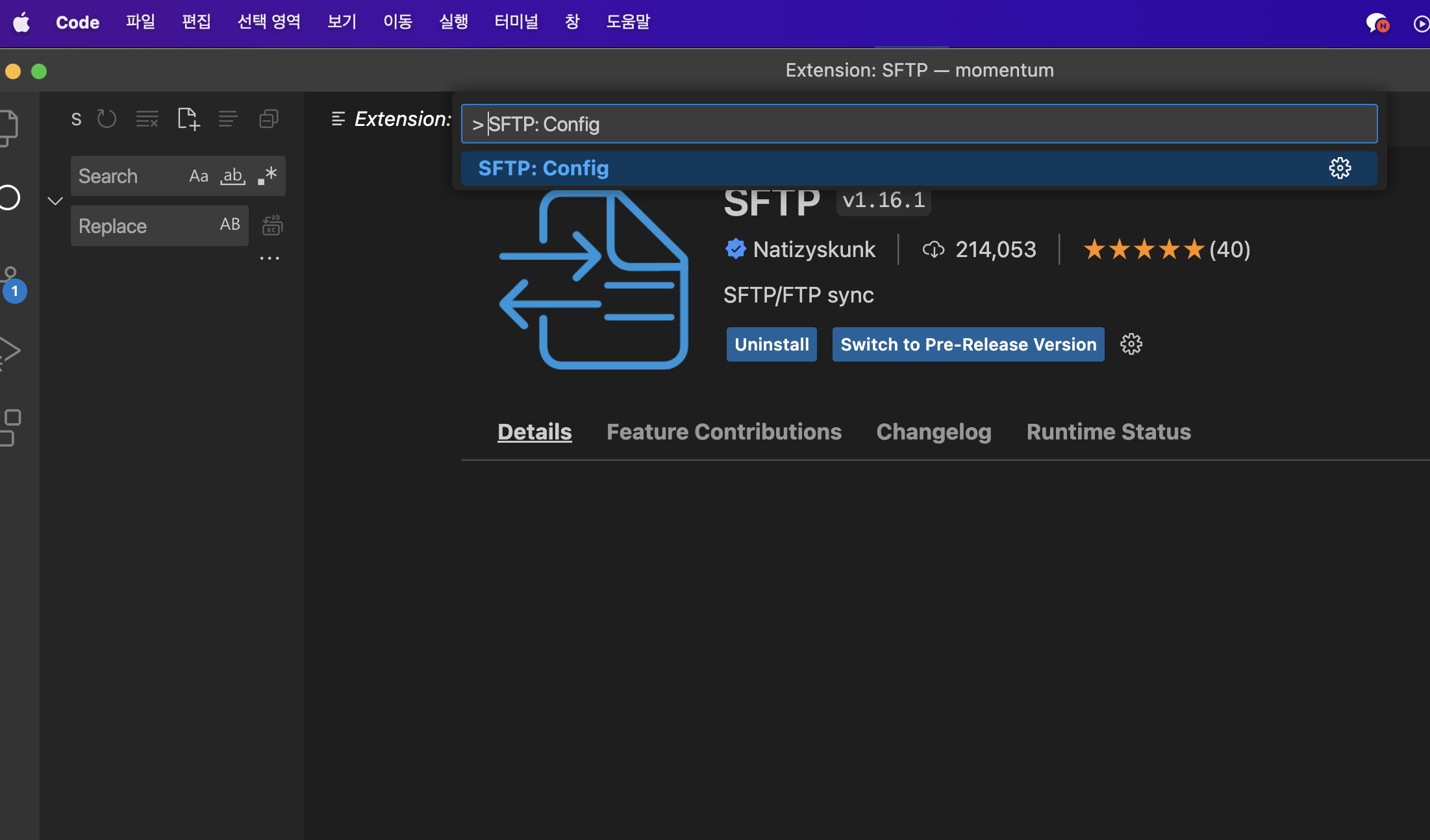
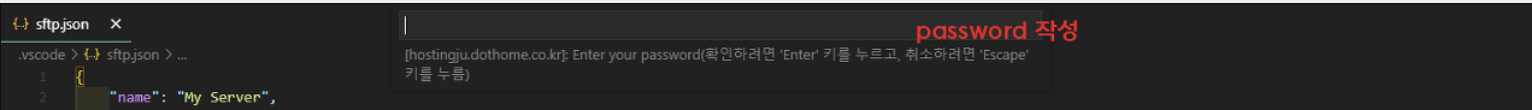
f1 키를 누르고 ( Mac은 fn + f1 ) SFTP: Config 입력 후 엔터를 누르시면 .vscode 라는 폴더와 그 아래 sftp.json 파일이 생깁니다.

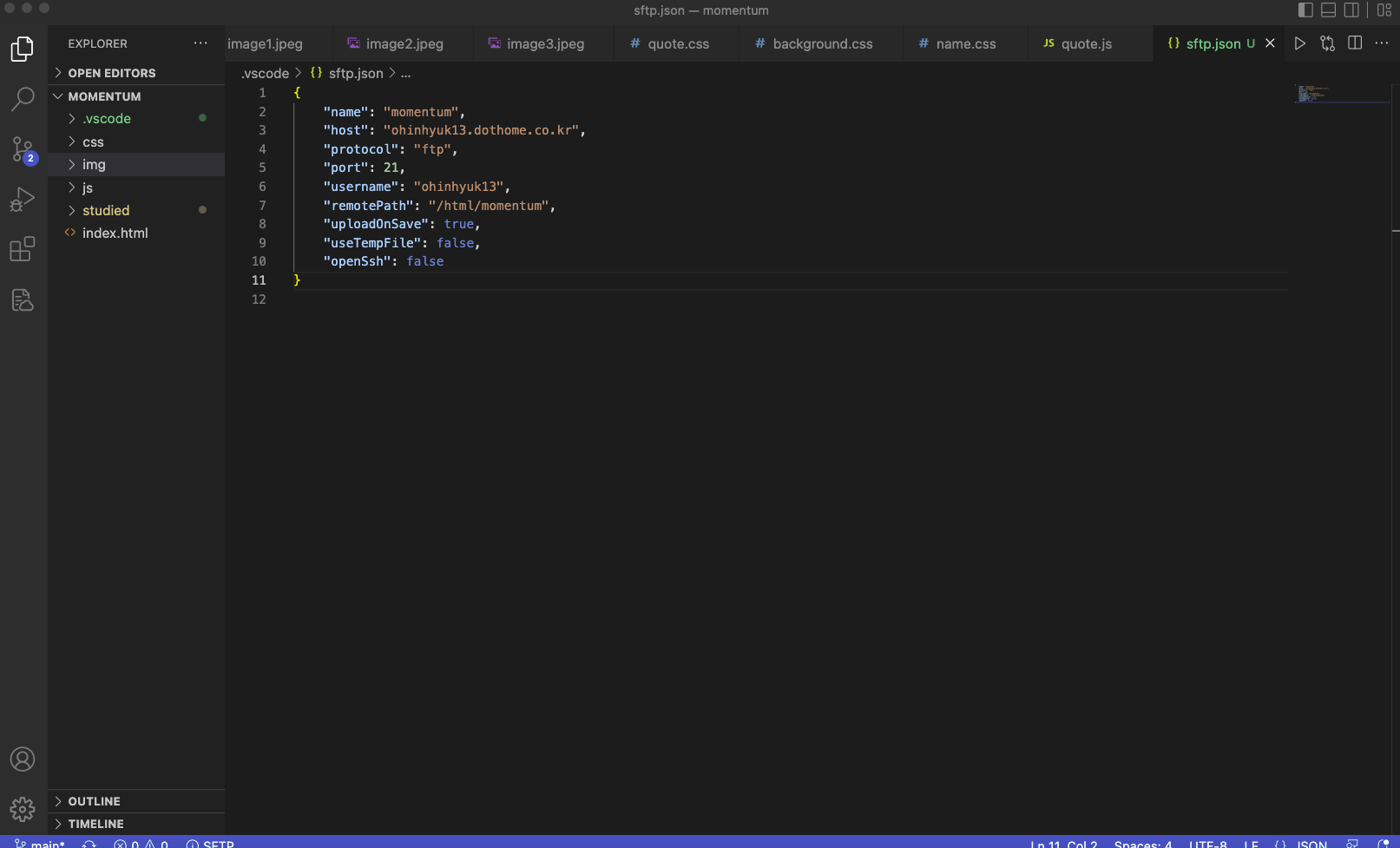
name : 원하는 이름 입력
host : 연결할 대상 (서버) 의 IP 주소
protocol : ftp
port : 21 ( protocol이 sftp 이면 22 )
username : 연결할 대상 (서버) 사용자의 이름
remotePath : 로컬과 연결할 서버의 파일 경로
uploadOnSave : True일 경우, 로컬에서 변경 사항을 저장할 때마다 서버 파일에 동기화됨
리모트 패쓰를 모르겠으면 파일 질라에서 확인하면 됩니다.

파일 질라에서 리모트 패쓰 확인
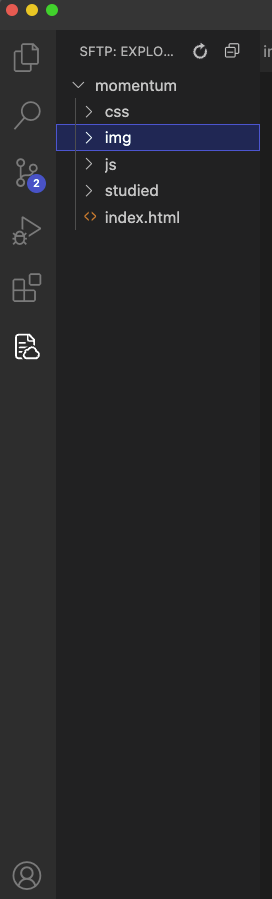
다 작성한 뒤 연결을 시도하면 됩니다.


연결 완료

감사합니다!
'개발 환경 설정' 카테고리의 다른 글
| Husky를 활용한 Git hooks 설정과 작동원리 (0) | 2024.11.29 |
|---|---|
| [Dothome] 닷홈 (dothome) 무료 호스팅 서비스 이용 방법 (0) | 2022.12.30 |

